How To SEO Optimize Your Ecommerce Store for Google's Core Web Vitals Update

How To SEO Optimize Your Ecommerce Store for Google's Core Web Vitals Update
As an Ecommerce business, increasing your online traction is everything. An essential part of success is making your store as visible and user-friendly as possible for your customers. SEO for e-commerce businesses is a strategic way of ranking higher in search engine results to drive more traffic to your site.
From August of this year, Google introduced Core Web Vitals as an important factor directly affecting your store’s search ranking. Alongside making sure the site is mobile-friendly, super safe for browsing, and secure with HTTPS, you’ll now need to improve your Core Web Vital scores in order to come out on top - this is where we are here to help.
We’re going to take you through everything you’ll need to know about Core Web Vitals and how they are impacting ecommerce platforms, so you can improve their scores to boost your overall Google search ranking.
We’ll also be sharing our tips on testing and optimising your website with the new update so you’re ready to go!
What Are Core Web Vitals Exactly?
Core Web Vitals are three fundamental factors that measure the speed, stability and responsiveness of your website.
If we think about Google’s business model, they need us to be reliant on the search engine and, in order to keep us engaged, we want information quicker than ever (before our patience runs out). By improving the three areas we will later talk about, you are developing page user experience and, as the non-jargon formula goes:

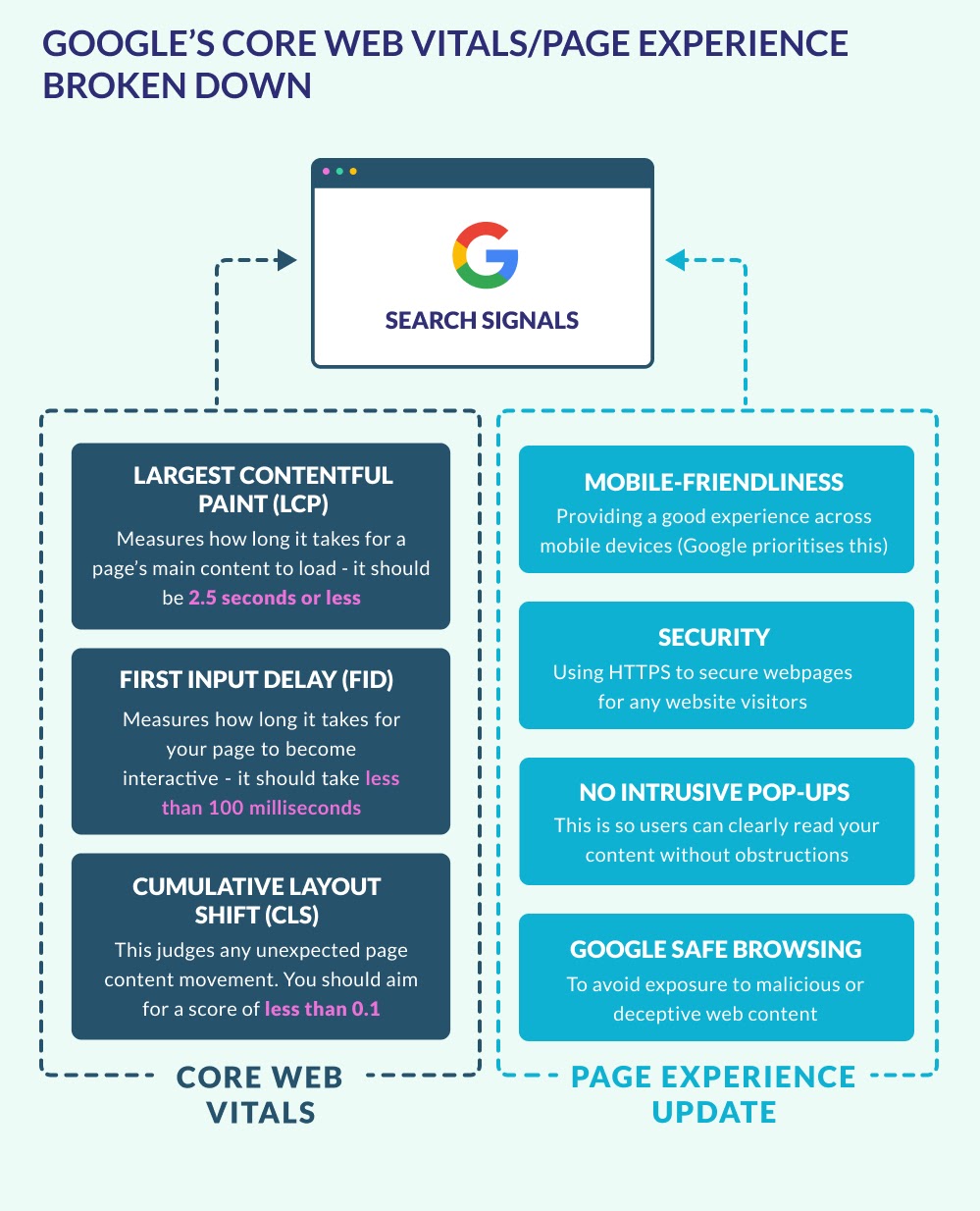
The three Core Web Vitals and simply what they measure:
- Largest Contentful Paint (LCP): Measures how long it takes for your page to load. You should aim for a loading time of 2.5 seconds or less.
- First Input Delay (FID): Measures how soon you can interact with the page. We’re aiming for less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures how stable the page is as it’s loading and as the user is interacting with it. No less than a score of 0.1.
Let’s face it - no-one enjoys waiting for a site to load or having a page that won’t cooperate when they want to browse *queue the angry button-clicking*. With these new metrics, Google is helping you avoid these frustrations so users stay on your e-commerce website for longer and follow through with their purchases.
We’ll look closer into testing your site in relation to these Core Web Vitals a bit further down this guide.
Why Are Core Web Vitals Important For Your Ecommerce Store?
Essentially, making sure your website is able to load faster, become instantly interactive and remain stable as users are browsing is everything that Core Web Vitals are measuring to improve the quality of user experience. This is going to promote ongoing traffic and traction for your online store.
These are some of the other ranking signals besides Core Web Vitals that make up Google’s Page Experience criteria:
- Mobile Friendliness (How your site performs across a range of devices)
- Secure with HTTPS
- Avoiding pop-ups that block content for your users
- Safe Browsing
The better your site is in all of these areas (plus Core Web Vitals), the higher you will be ranked because Google sees how great you are at providing amazing user experience!
Ecommerce Website Builders and Core Web Vitals 
Online store - Ecommerce - website builders are exceptional for many reasons with the most popular element being the tools they provide for users to create fully functioning online stores. The plethora of attractive customizable themes and fair price points make ecommerce builders a huge win for many.
The drawback of using ecommerce platforms, such as WIX or SquareSpace, is that it’s harder to optimize your website in line with the new Core Web Vital update because you do not have control over the platform’s native code.
But fear not! This is where we step in to explain how you can go about testing and optimizing your website even when utilising an Ecommerce website builder. Research from Website Builder Expert on over 3,000 URLs (both desktop and mobile) shows how ecommerce website builders performed against the three new Google metrics.
Below are the main findings of the testing alongside optimization advice for each Core Web Vital.
Ecommerce website builders need improvement for FID & mobile-friendliness
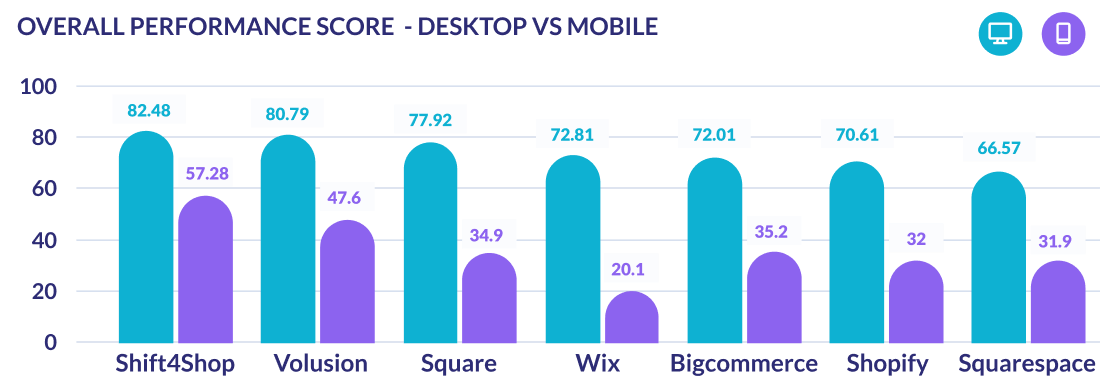
The mobile version of these ecommerce website builders scored significantly lower (57.28) than their desktop sites (82.48) and only 12% of mobile sites passed every Core Web Vital metric.

The research also found that for mobile, FID scores were ‘Poor’ across all the platforms showing a clear need for further mobile optimization.
On desktop, only two of the website builders tested were able to hit ‘Good’ scores - Shift4Shop and Volusion. This was mainly due to the simpler template designs they offer, as well as having fewer features such as plugins than the others.
Having a more straightforward design as well as fewer elements allows for quicker processing meaning interactivity also happens quicker, so it’s not too much of a surprise that these builders achieved better results against the FID Core Web Vital.
How Can I Optimize My Ecommerce Site for FID?
- Whilst you build your e-commerce website with the tools provided by the website builder, make sure to keep optimizing your mobile site as you go along. You can do this by switching your store to mobile view whenever you alter your site so you can see how it is appearing on both devices.
- Try using simpler website templates and design ideas. As mentioned, simpler templates often means there’s less to process, so page interactivity happens faster. Using simpler design ideas such as block colours also has a similar effect.
- Reduce the amount of plugins used. Similar to the previous point, more plugins means more processing especially as many continue to operate even if they aren’t being used. Be selective and only use the most necessary ones.
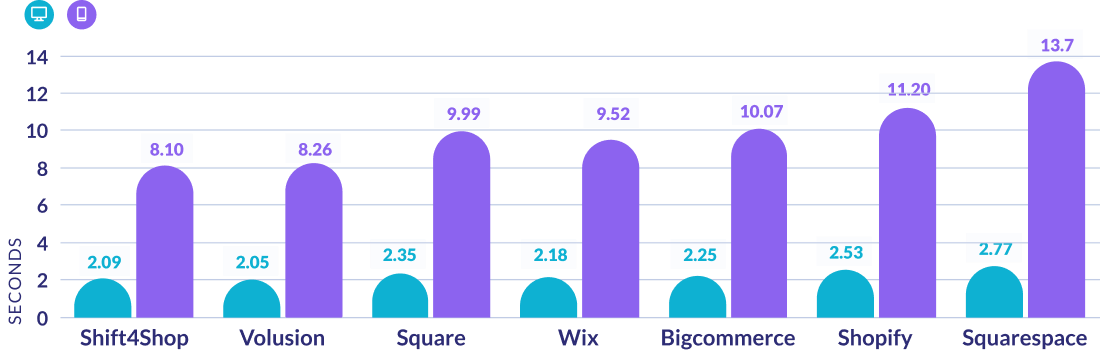
Ecommerce website builders are ‘Good’ for LCP (on desktop, not mobile)
In terms of how fast these pages are loading, most of the e-commerce platforms generally perform under 2.5 seconds on desktop, which is deemed as ‘Good’. Yet, the mobile versions suggest otherwise!

For e-commerce platforms, product images are a key component - and they can have a big impact on load times meaning they can affect LCP scores. As this is an initial element users look for, it’s important to improve the LCP scores to stay ahead of the game!
How Can I Optimize My Ecommerce Site for LCP?
- Start with avoiding large images which tend to be the reason for low LCP scores. You can compress your images with website builder tools to reduce the size of the file.
- Explore and choose a different web hosting service as your current one may not be handling the popularity of the site, causing problems with loading speed.
- Reduce third-party scripts that could be slowing down your site overall. Shopify has a tempting marketplace of apps they offer to users to help boost sales, but they may be render- blocking (preventing your web page to be seen before files have loaded). Keep things simple and light-weight to improve page speed!
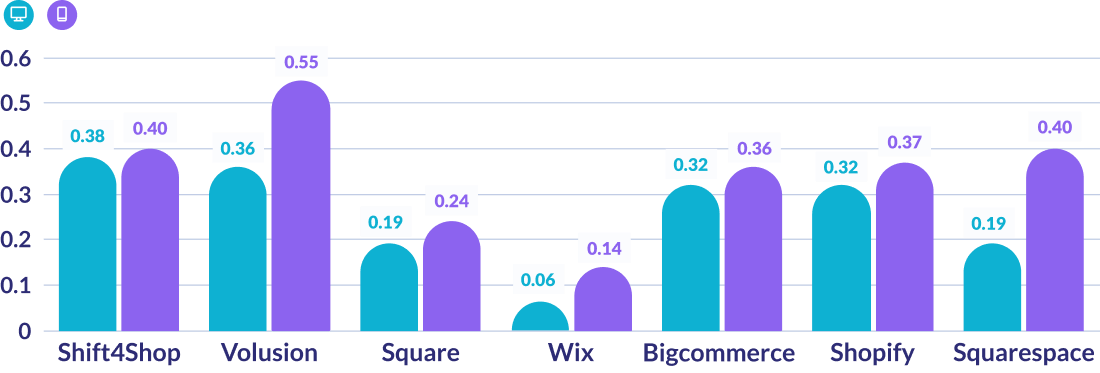
Most Ecommerce Website Builders Struggle Against CLS
When tested against CLS, most of the ecommerce builders scored above 0.3 which is seen as quite poor against the CLS metric (as seen below), making this Core Web Vital metric a tough one to score well in.

Wix scored well for CLS, showing that their dynamic content is more stable. The mobile scores show that this is clearly an area in need of focus and improvement for website builder users. Similar to the advice for LCP, it’s also important to test across different devices and optimize accordingly for CLS.

As CLS looks at how dynamic content (pop-ups, adverts) appears across devices and how much they may impede a good user experience, it’s worth being mindful of your website’s layout.
How can I Optimize My Ecommerce Site For CLS?
- Have specific dimensions for all images, videos and block styles so the browser knows the space needed for content before it begins loading. You can also leave blank space around elements that move around to shift into.
- Reserve a fixed space for pop-ups or ads, otherwise the unexpected movement can push your main content to the top or the bottom and bring down your overall CLS score.
- Try to use a simpler web font as browsers may take some time to display the font of your choice and cause a shift once it’s fully loaded.
Testing Your Ecommerce Website For Core Web Vitals
Although this may feel slightly overwhelming, the good news is that this part is pretty straightforward and there are two simple ways to go about testing your Ecommerce website:
Google Search Console
Google Search Console lets you see your Core Web Vitals report for both mobile and desktop settings. From our graphics throughout this guide, you’ll notice that performance has three indicators; either Poor, Needs Improvement or Good.
Google Search Console is a great way to see how your site is doing with a detailed breakdown so you can use our tips and tricks above to optimize effectively!
PageSpeed Insights
This is the alternative (really simple) route to testing your Ecommerce site and finding out where the improvements need to be made to optimize page performance.
Paste your URL into the search bar below and PageSpeed Insights will go ahead and analyze each Core Web Vital metric. The speed scores ands their indicators are as follows:
0 – 49 is bad (“Poor”)
50 – 89 is okay (“Needs Improvement”)
90 – 100 is best! (“Good”)
Check out our detailed breakdown of PageSpeed Insights to help you test and optimize your site further!
Core Web Vitals and Ecommerce Website Builders: Summary
The three Core Web Vital metrics and what they measure:
- Largest Contentful Paint (LCP): Measures how long it takes for your page to load.
- First Input Delay (FID): Measures how soon you can interact with the page.
- Cumulative Layout Shift (CLS): Measures how stable the page is as it’s loading and as the user is interacting with it.
Optimizing your e-commerce website for the Core Web Vitals update is key to ensuring a higher Google search ranking and increased page visibility by users.
Although e-commerce website builders are great at providing professional templates and functionality, it can be difficult to optimize them against Core Web Vitals due to the lack of control users have over their built-in code.
This guide has taken you through many ways you can optimize your e-commerce site to reach quality user experience. We also looked into how to test your site to keep track of its performance over time so you can remain one step ahead!
Author Bio:
Zara Choudhry writes for Website Builder Expert, a leading authority in helping people of all abilities build an online presence. Zara wants to make it as simple as possible for others to bring their ideas to life and to see the website building process as a progressive opportunity, rather than a digital barrier.
