Copy-paste Shopping Cart
Shopping cart buttons for selling digital goods and physical goods. Accept PayPal, and Credit Cards via Stripe and other payment processors.
View Demo View Setup Instructions
Start selling in 3 easy steps.
Sell on your website, blog, social networks, Whatsapp, Messenger, everywhere!
Step 1
Link your payment processor.
(PayPal, Stripe, Braintree, Authorize.Net, 2Checkout and more)
Step 2
Add your product
(Tangible, Digital, Tickets, Codes, Email Newsletters and more)
Step 3
Copy-Paste the button codes or links in your website, blog or social networks.
How to use E-junkie Shopping Cart?
E-junkie Shopping Cart buttons support all of our standard features, allow buyers to add multiple items to their cart before proceeding to checkout, and can offer buyers a choice of checkout methods if you accept more than one.
How to obtain E-junkie Cart buttons for your site
-
Whether you are adding a new product in Seller Admin for the first time or editing an existing product, you will arrive at the Button Codes screen once you click Submit to save the product's settings.
-
If you just need to get codes for an existing product you've already added in your E-junkie Dashboard, just go to Manage Products > Get Purchase Buttons/Links and select the product from the menu there.

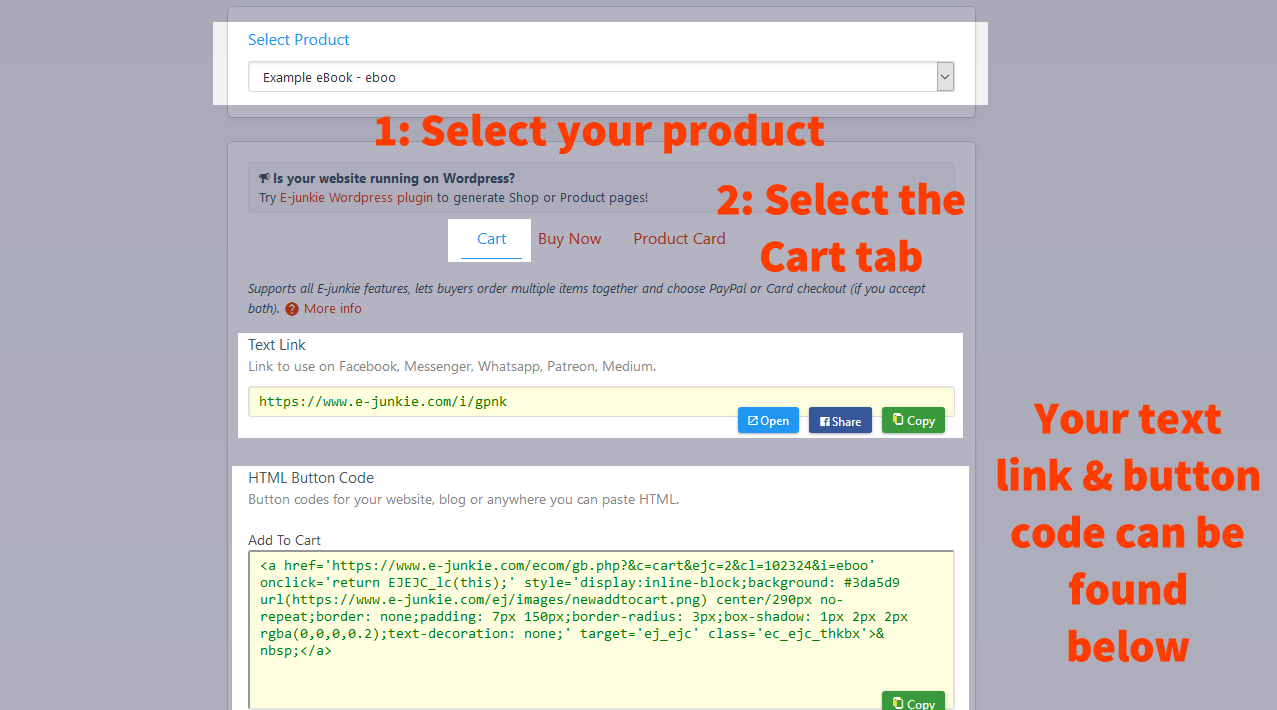
On the Button Codes screen, select the Cart tab to get that type of button code for the product.
The Text Link option available on this screen is a simple URL for your purchase link with no HTML code. This option is good if you want to share the link in an email message, forum, social media post, or anywhere else that doesn't allow HTML. It also works very well with your own custom button images.
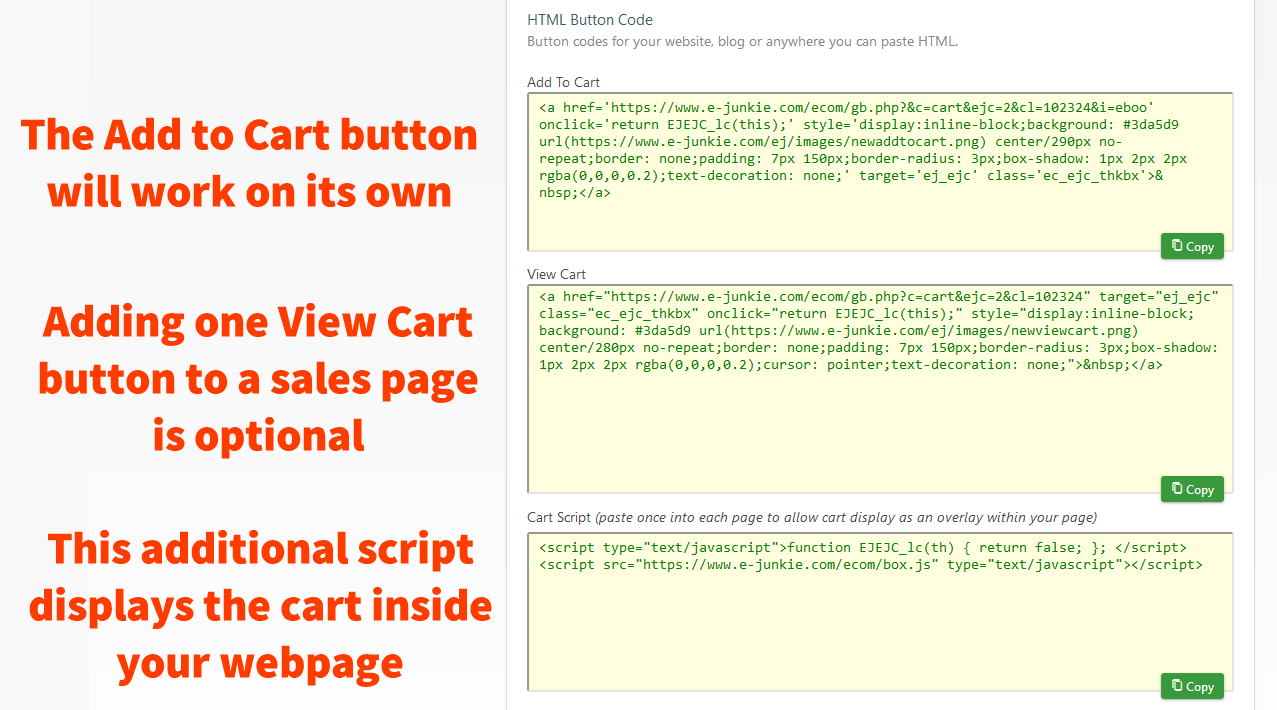
The Add to Cart HTML code creates a button in your sales page that works just like the Text Link. Better yet, if you also copy your Cart Script code from here and paste one copy of that into every sales page, your Cart buttons can display the cart as an overlay within your own page; however, if the cart overlay cannot work for any reason (e.g. missing/garbled Cart Script code), our Cart buttons would still work by opening the cart in a new browser window/tab.
Your View Cart code is unique to you but the same for all your products, and our Cart Script code is the same for everyone, so it doesn't matter which product's button codes screen you copy it from. You don't need to have a copy of these for every Add to Cart button; having just a single View Cart button on each page will usually suffice. The Cart Script code is also optional, but including one copy of that code in every sales page will allow the cart to appear as an overlay within your own page.

Changing the size and color of the button
At the very bottom of the screen there are controls to change the width and color of the button, to better match your site. There is also a Y/N switch there to add or remove javascript from your button code; we recommend leaving this on unless you need to paste our buttons someplace that prohibits javascript, but that is usually not necessary. You could also manually edit your button code to customize the button appearance more radically or make it a text/HTML-based link that you could style further using CSS.
Cart buttons open the cart in a new window/tab instead of showing an overlay within my page, or items get added to separate carts I can only add one item in the cart When I add an item in the cart, there is another item there already I can't add an item to cart; it says This Product Combination Does Not Exist I can't add an item to cart; it says Item Not Available Anymore I can't add an item to cart; it says Out of Stock Pressing Add to Cart button twice for an item does not increase the quantity I can't see a PayPal button in my E-junkie cart My site uses frames and checkout buttons in E-junkie cart are not working View Cart button disappears when clicked, does not display cart Nothing happens when cart buttons are clicked E-junkie Cart Script code conflicts with Bootstrap 5
